GETTING STARTED TUTORIALS
1. How
to create my first game?
2. How to create an island to explore?
3. How to create a lamp that can be turned on
and off?
4. How to create a key that can be picked up?
1. How to create
my first game?
The very best way to get started is to run
Adventure Maker from the Start Menu icon (or from the desktop icon), then to click
"Getting Started..." from the Main Menu, and then to follow the on-screen
tutorial. The tutorial will guide you through the creation of a small game in which there
is a lamp that can be turned on and off.
2. How to create an
island to explore?
 The following tutorial will guide you through the creation of a small game, in
which there is an island that you can explore. It shows how to create interactive tours. The following tutorial will guide you through the creation of a small game, in
which there is an island that you can explore. It shows how to create interactive tours.
We are going to use three sample pictures (house_very_far.jpg, house_far.jpg
and house_near.jpg), that are located inside the "Tutorial Graphics"
folder of Adventure Maker.
1. Run Adventure Maker, and click
"New Project...".
2. Enter "Island" (without the quotes) under "Project name",
and then click OK.
3. A message will pop up asking you to choose the "target platform".
Choose if you want your game to be compatible with Windows or with another
platform, and then click OK.
4. A message will pop up. Click
Continue to
proceed.
5. Click "Create New
Frames...".
6. A file selection window will pop up. Select the three following files: House_Near.jpg and House_Far.jpg
and House_Very_Far.jpg.
Note: to select three files, you can hold down the Ctrl key while clicking on the files.
7. Once you have selected the three files, click "Open" to
continue.
Three thumbnails (i.e. small pictures) should appear in the window on the right.
8. Double-click the thumbnail named "House_Very_Far".
The picture of the island with the sea should appear.
9. Create a selection over the house. The selection should have the size of the
house.
Note: to create a selection, just draw a rectangle as if you were using a drawing utility.
This will create a new hotspot.
The "Hotspot Properties" window should appear.
10. In order to select the appearance of the mouse pointer when the player moves it
over the house, click the button "Click here to change..." that is
under the label "Cursor when over the hotspot".
11. A cursor selection window will pop up. Double-click the icon named
"Arrow2-Forward.ico".
You should be brought back to the "Hotspot Properties" window.
12. Now select the option "Go to another frame" that is
under the "Hyperlink" section.
The frame selection window should appear. Otherwise (if it does not automatically appear)
click the button "Click to choose a frame...".
13. Click the thumbnail named "House_Far".
14. Now click OK
to close the "Hotspot Properties" window.
15. Click the link "Go
back to project menu" that is at the
top-left corner of the screen.
16. Double-click the thumbnail named "House_Far", and do the same as
you did with the frame "House_Very_Far" (repeat exactly the
steps 9, 10, 11 and 12).
17. When the frame selection window appears, click the thumbnail named "House_Near".
18. Click OK
to close the "Hotspot Properties" window.
19. Click the link "Go
back to project menu" that is at the
top-left corner of the screen.
20. In order to choose which picture must appear when the game starts, click "Project Properties...", and then select "House_Very_Far" under the
"Initial Frame" section. Then click
OK
to close the "Project
Properties" window.
21. Click "Run Project
(Start)...", and then click "Start"
to play the game! You can move towards the house by clicking on the house. You can also
experiment with the "Save Game" and "Load Game" options that appear
when you press the "Esc" key. To quit the game, you can either press Ctrl+Q, or
you can press the "Esc" key and then click "Exit".
NOTE: In order to be able to walk backwards (otherwise you can only walk forwards), you
should create some large hotspots at the bottom of each pictures, and make them link to
the pictures of the origin.
Congratulations, you have
completed the tutorial!
3. How to create a lamp
that can be turned on and off?
 The
following tutorial will guide you through the creation of a small game, in which there is
a lamp that can be turned on and off. The
following tutorial will guide you through the creation of a small game, in which there is
a lamp that can be turned on and off.
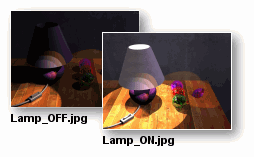
We are going to use two sample pictures (lamp_OFF.jpg and lamp_ON.jpg), that
are located inside the "Tutorial Graphics" folder of Adventure Maker.
1. Run Adventure Maker, and click "New Project...".
2. Enter "Lamp" (without the quotes) under "Project name", and
then click OK.
3. A message will pop up asking you to choose the "target platform".
Choose if you want your game to be compatible with Windows or with another
platform, and then click OK.
4. A message will pop up. Click
Continue to
proceed.
5. Click "Create New
Frames...".
6. A file selection window will pop up. Select the two following files: Lamp_OFF.jpg and Lamp_ON.jpg.
Note: to select two files, you can hold down the Ctrl key while clicking on the files.
7. Once you have selected the two files, click "Open" to
continue.
Two thumbnails (i.e. small pictures) should appear in the window on the right.
8. Double-click the thumbnail named "Lamp_OFF".
The picture of the lamp should appear.
9. Create a selection over the switch that is at the bottom-left corner of the
picture. The selection should have the size of the switch.
Note: to create a selection, just draw a rectangle as if you were using a drawing utility.
This will create a new hotspot.
The "Hotspot Properties" window should appear.
10. In order to select the appearance of the mouse pointer when the player moves it
over the switch, click the button "Click here to change..." that is
under the label "Cursor when over the hotspot".
11. A cursor selection window will pop up. Double-click the icon named
"Action.ico".
You should be brought back to the "Hotspot Properties" window.
12. Now select the option "Go to another frame" that is
under the "Hyperlink" section.
The frame selection window should appear. Otherwise (if it does not automatically appear)
click the button "Click to choose a frame...".
13. Click the thumbnail named "Lamp_ON".
14. Now click OK
to close the "Hotspot Properties" window.
15. Click the link "Go
back to project menu" that is at the
top-left corner of the screen.
16. Double-click the thumbnail named "Lamp_ON", and do the same as you
did with the lamp OFF (repeat exactly the steps 9, 10, 11 and 12).
17. When the frame selection window appears, click the thumbnail named "Lamp_OFF".
18. Click OK
to close the "Hotspot Properties" window.
19. Click the link "Go
back to project menu" that is at the
top-left corner of the screen.
20. In order to choose which picture must appear when the game starts, click "Project Properties...", and then select "Lamp_OFF" under the
"Initial Frame" section. Then click
OK
to close the "Project
Properties" window.
21. Click "Run Project
(Start)...", and then click "Start"
to play the game! You can turn on and off the lamp by clicking on the switch. You can also
experiment with the "Save Game" and "Load Game" options that appear
when you press the "Esc" key. To quit the game, you can either press Ctrl+Q, or
you can press the "Esc" key and then click "Exit".
Congratulations, you have
completed the tutorial!
4. How to create a key
that can be picked up?
 The following tutorial will guide you through the creation of a small game, in
which there is a key that the player can pick up and add to the inventory. The following tutorial will guide you through the creation of a small game, in
which there is a key that the player can pick up and add to the inventory.
We are going to use three sample pictures (Wall.jpg, Key_Large.gif and key1.ico),
that are located inside the "Tutorial Graphics" folder of Adventure Maker.
1. Run Adventure Maker, and click
"New Project...".
2. Enter "Key" (without the quotes) under "Project name", and
then click OK.
3. A message will pop up asking you to choose the "target platform".
Choose if you want your game to be compatible with Windows or with another
platform, and then click OK.
4. A message will pop up. Click
Continue to
proceed.
5. Click "Create New
Frames...".
6. A file selection window will pop up. Select the file Wall.jpg.
7. Once you have selected the file, click "Open" to continue.
8. One thumbnail (i.e. small picture) should appear in the window on the right. Double-click
on it.
The picture of the wall should appear.
9. Create a selection over the small stick that is to the left of the door. The
size of the selection does not matter.
Note: to create a selection, just draw a rectangle as if you were using a drawing utility.
This will create a new hotspot.
The "Hotspot Properties" window should appear.
10. In order to give to the selection the appearance of a key, select the option
"Picture" that is under "Hotspot appearance".
11. Click the button "Click here to select a file...".
The Resources Management window will pop up.
12. Click "Import File...". The file
selection window will pop up.
13. Double-click the file "Key_Large.gif".
You should be brought back to the "Hotspot Properties" window.
14. In order to select the appearance of the mouse pointer when the player moves it
over the key, click the button "Click
here to change..." that is under the label
"Cursor when over the hotspot".
15. A cursor selection window will pop up. Double-click the icon named
"Pick2.ico". You should be brought back to the "Hotspot
Properties" window.
16. In order to make the key appear in the player's inventory when he/she picks it
up, go to the "Item" tab, and then select the option "When the hotspot is clicked, add an item to the
inventory".
17. Click "New item...", then type the word
"Key" (without the quotes), click OK twice (until a file selection window
appears), then select the file "Key1.ico", and then
click "Open".
18. In order to make the key disappear from the screen when the player has picked
it up, go to the "Action" tab, and then select the option "Hide and disable this hotspot (permanently)".
19. Now click OK
to close the "Hotspot Properties" window.
20. We must now place the new hotspot (that has the appearance of the key) exactly
over the small stick that supports it. To move it, simply drag-and-drop it with your
mouse. The wallpaper should help you placing the key. The following image shows where the
key should be placed:

21. Click the link "Go back to project menu" that is at the top-left corner of the screen.
22. In order to choose which picture must appear when the game starts, click "Project Properties...", and then select "Wall" under the "Initial
Frame" section. Then click
OK
to close the "Project Properties" window.
23. Click "Run Project
(Start)...", and then click "Start"
to play the game! You can pick up the key by clicking on it. Once you have picked up the
key, you will find it in your inventory, which is located at the top-left corner of the
game area. Just drag the mouse over the word "Inventory" and the inventory will
automatically drop down.
Congratulations, you have
completed the tutorial!
Note: To choose what must happen when the
player drags-and-drops an item from the inventory onto a hotspot, click "Manage
Inventory Items..." from the "Frame Editor" menu, and drag-and-drop an item
from the list of items onto a hotspot. A special "Hotspot Properties" window
will appear. For details, read the answer to the question "How
to allow the player to open a door with a key?".
|
